Une fois que vous avez créé un couple de pages web en utilisant HTML, vous aurez envie de les relier en un site plus grand. Apprenez comment faire un lien d'une page de votre site à l'autre, ou à tout autre site sur l'internet. Vous pouvez même envoyer vos visiteurs d'un endroit spécifique sur la page pour enregistrer le défilement du temps.
Mesures
@@_
@@
Méthode 1
les liens vers une Autre Page Web


1
@@_
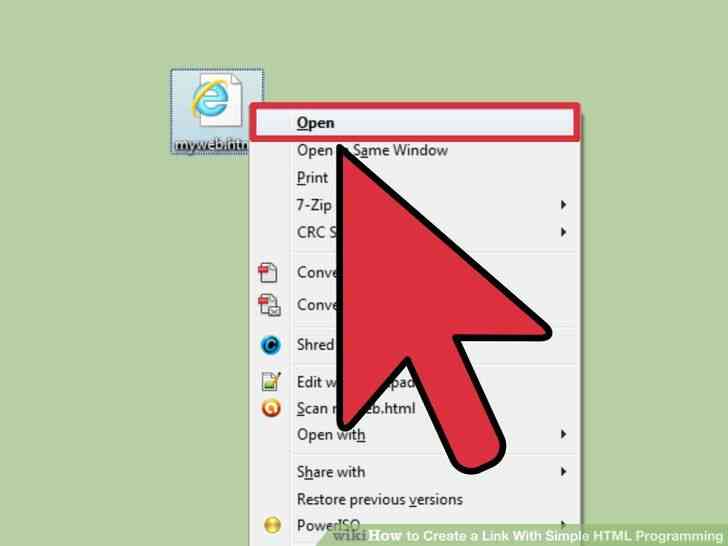
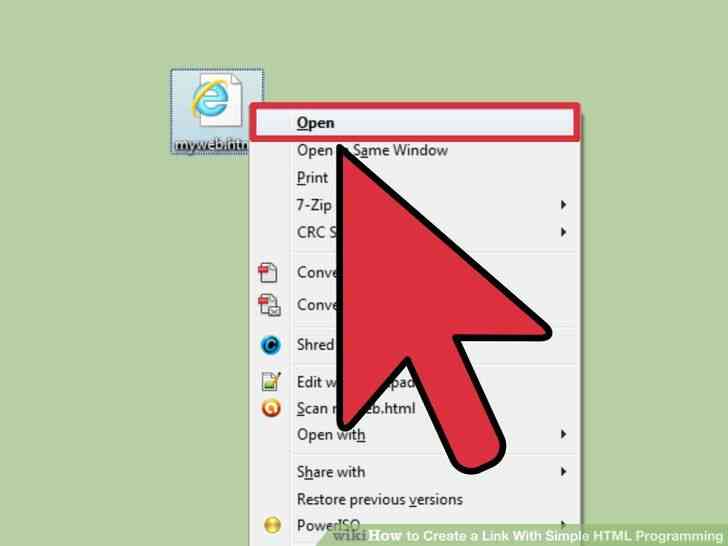
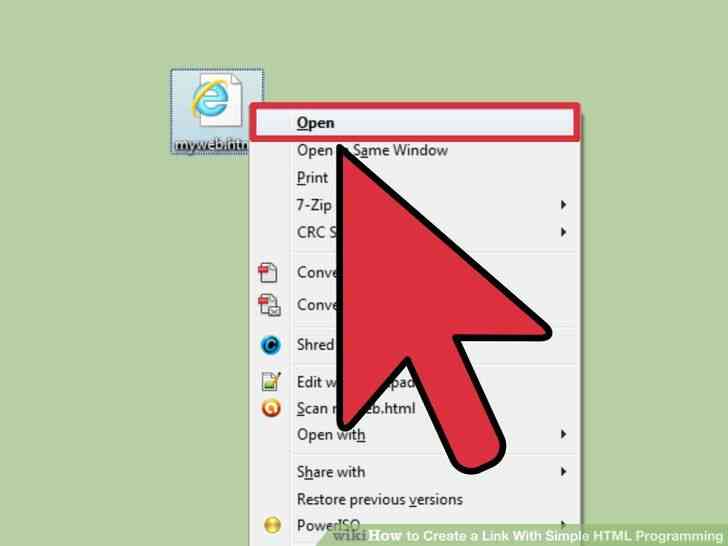
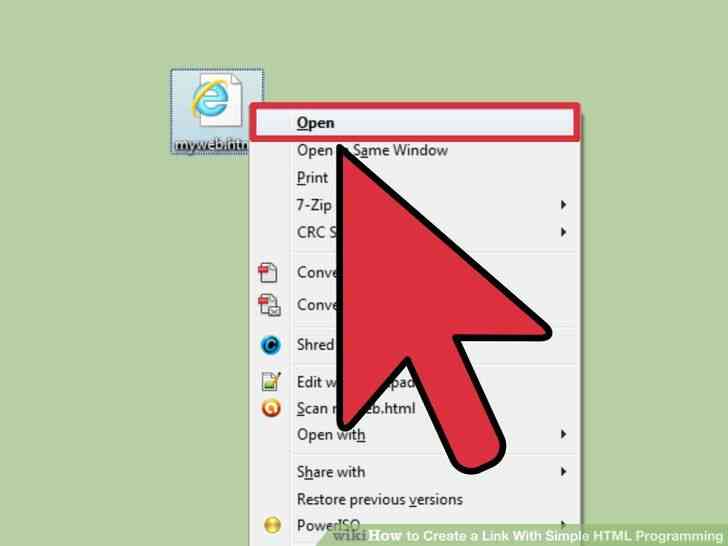
@@Ouvrir votre fichier HTML. Ouvrez le fichier HTML pour la page que vous souhaitez éditer. (Si vous partez de zéro et de besoin de quelques informations de fond, créer le document avant la lecture de cet article.)


2
@@_
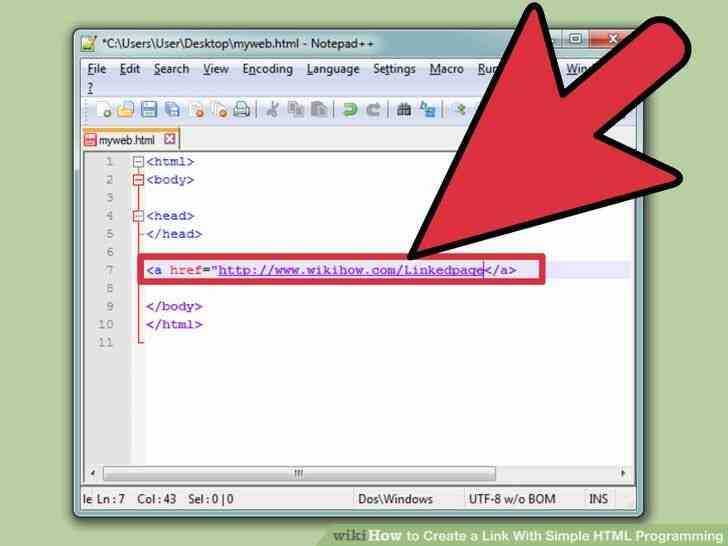
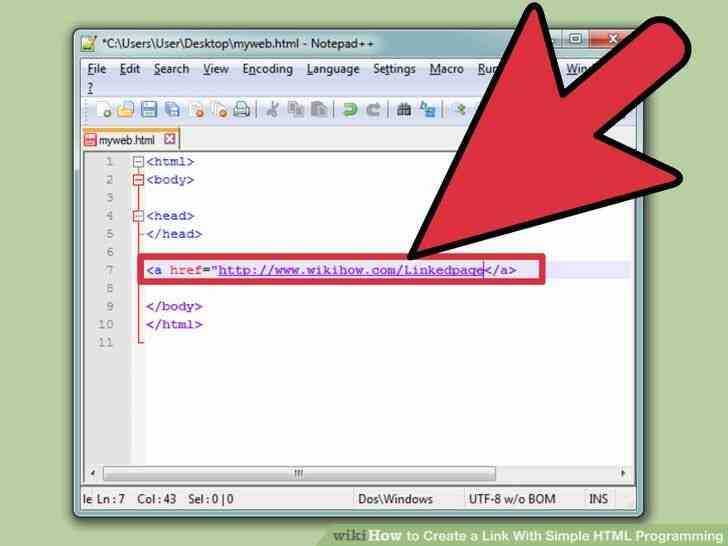
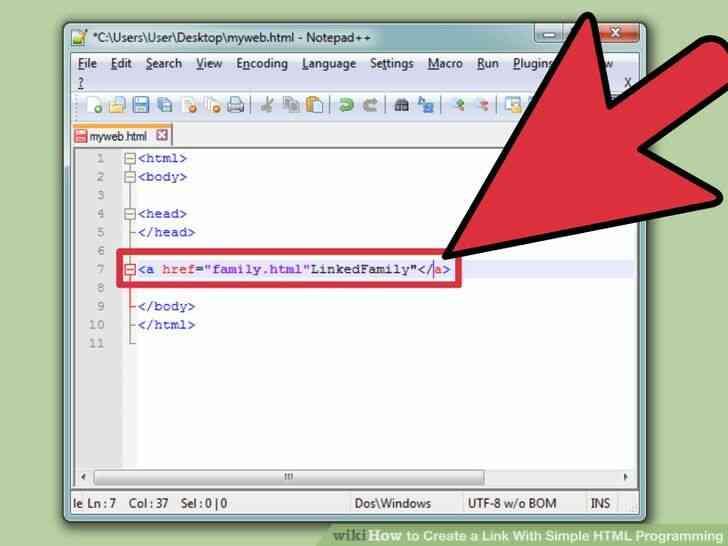
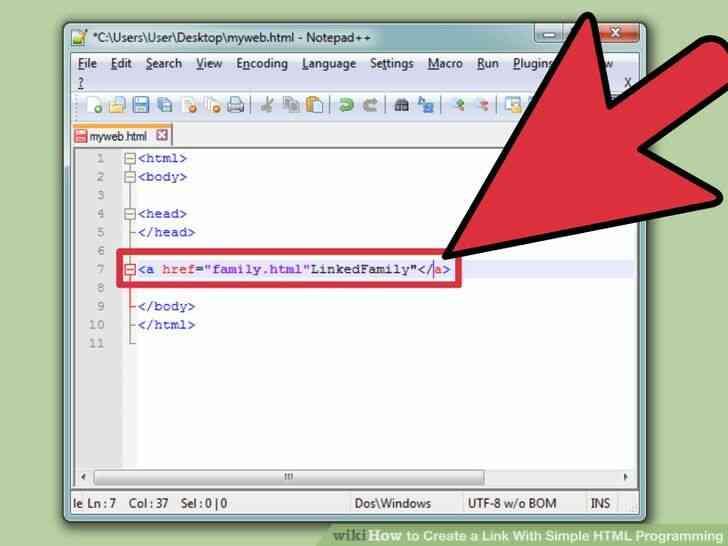
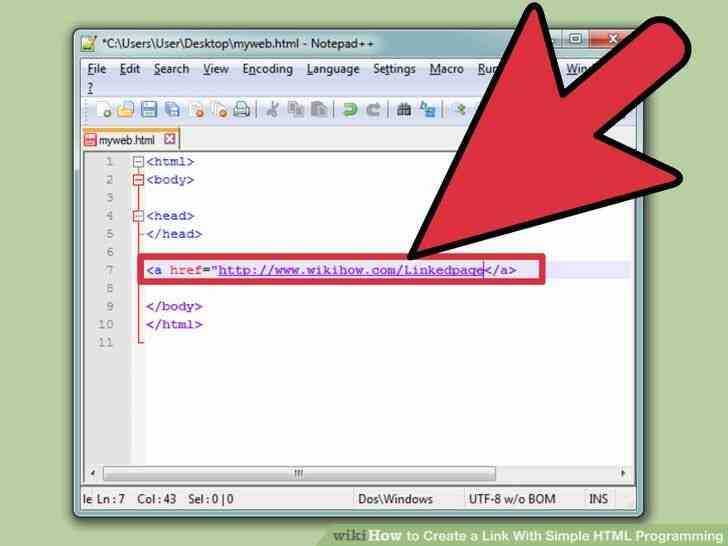
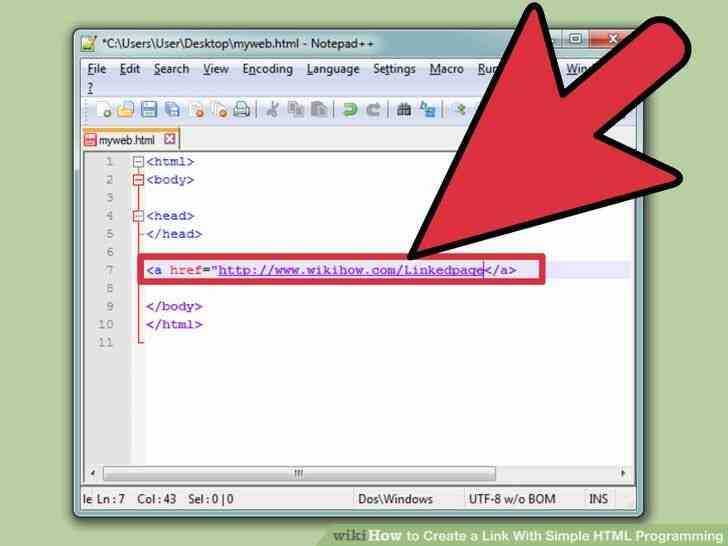
@@Placer un lien sur votre page. Ajoutez le code suivant dans le corps de votre document HTML, où vous souhaitez faire apparaître le lien:


3
@@_
@@Écrire le texte du lien à afficher. Rien dans l'entre et tags apparaîtra sur votre page comme un lien. Vous pouvez modifier cela avec d'autres balises html comme vous le feriez pour tout autre texte.
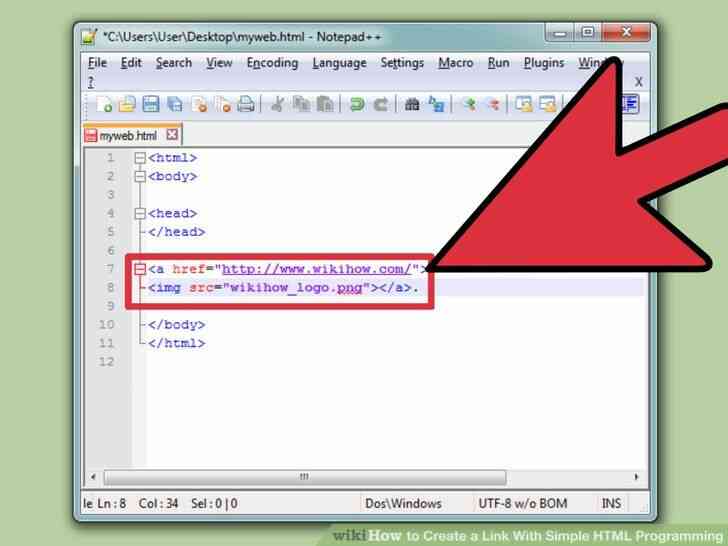
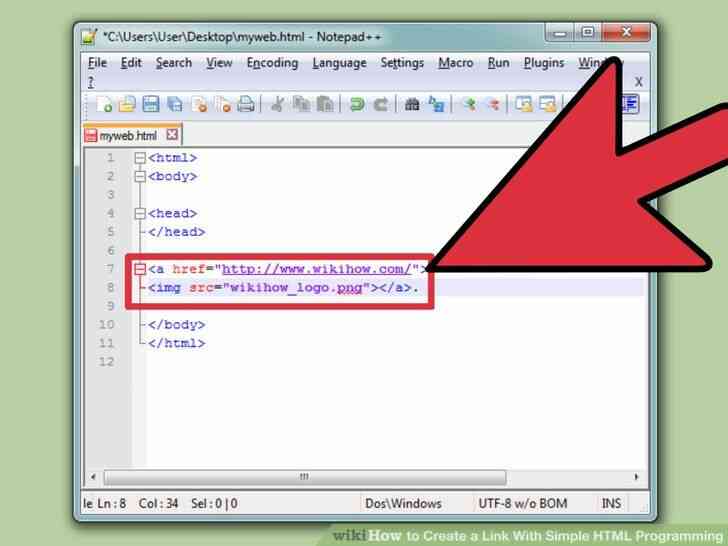
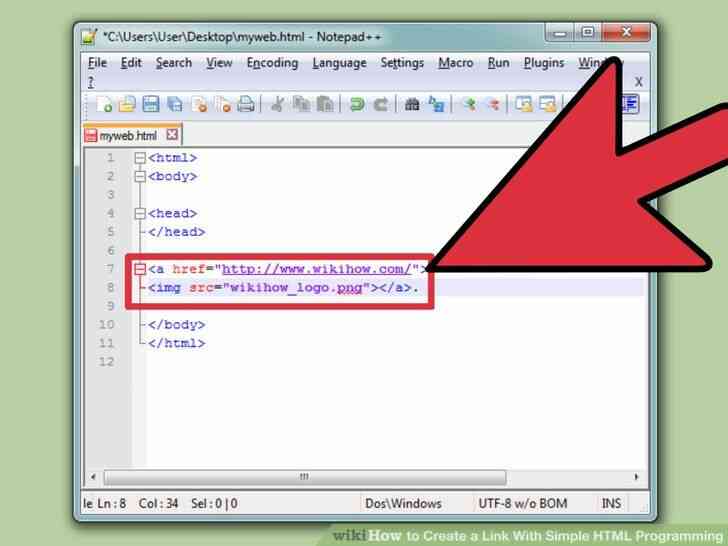
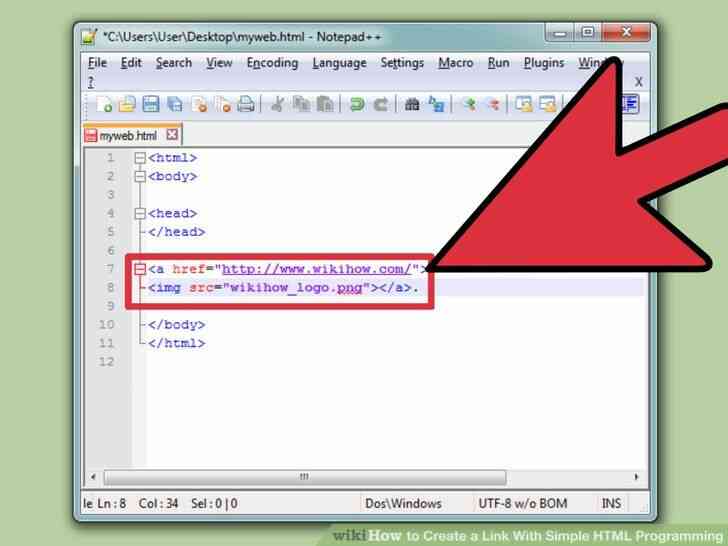
- Vous pouvez également mettre une image dans un lien:
 .L'utilisateur ne voit pas l'image https://image.commentfaire.net/howtodo/wkh\image\computers-and-electronics\0866287-how-to-create-a-link-with-simple-html-programming-6.jpg et cliquez sur l'image pour visiter http://www.wikihow.com/.
.L'utilisateur ne voit pas l'image https://image.commentfaire.net/howtodo/wkh\image\computers-and-electronics\0866287-how-to-create-a-link-with-simple-html-programming-6.jpg et cliquez sur l'image pour visiter http://www.wikihow.com/.


4
@@_
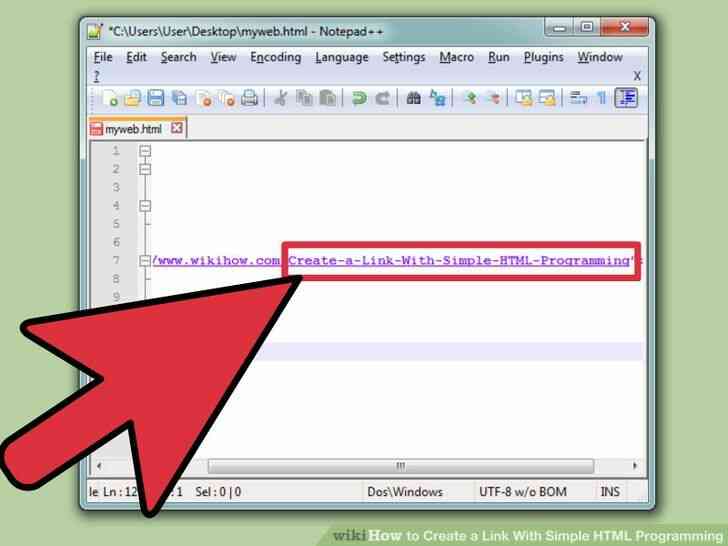
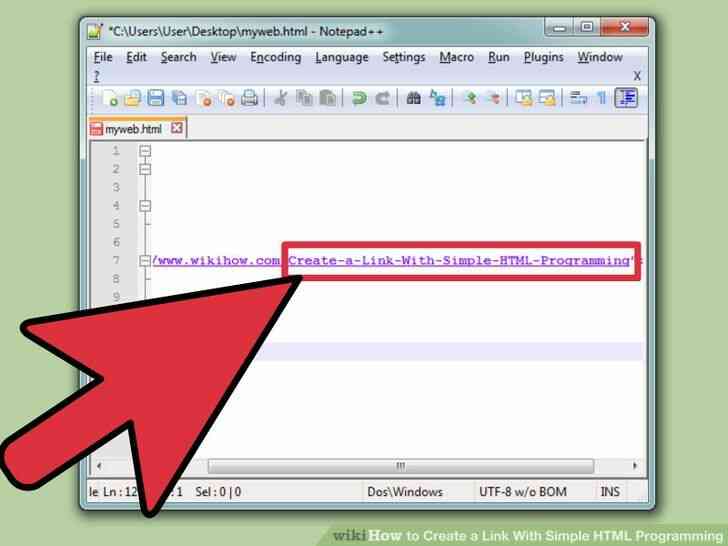
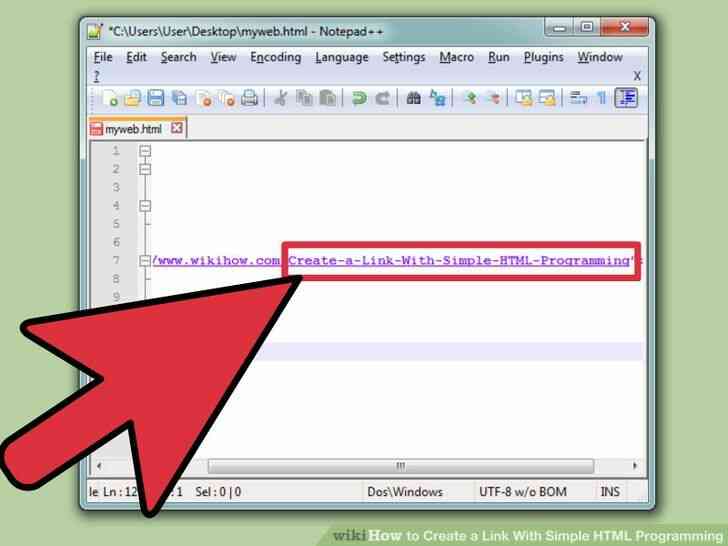
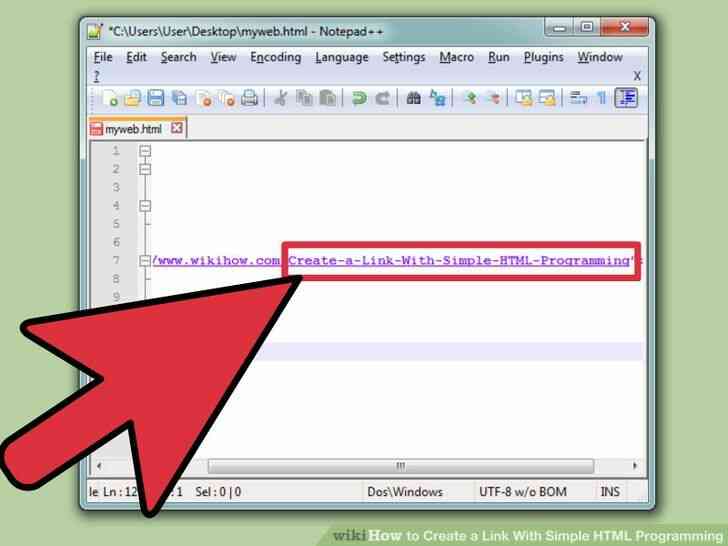
@@Changer la destination du lien. Le la marque que vous venez de créer est appelé une 'ancre'. L'attribut href dans l'ancre définit la destination du lien. Remplacer http://www.wikihow.com/ dans l'exemple ci-dessus avec l'URI que vous souhaitez créer un lien.
- Toujours entourent l'URI avec des guillemets.
- les Uri sont sensibles à la casse.[1] Copier-coller ou taper exactement comme ils apparaissent.


5
@@_
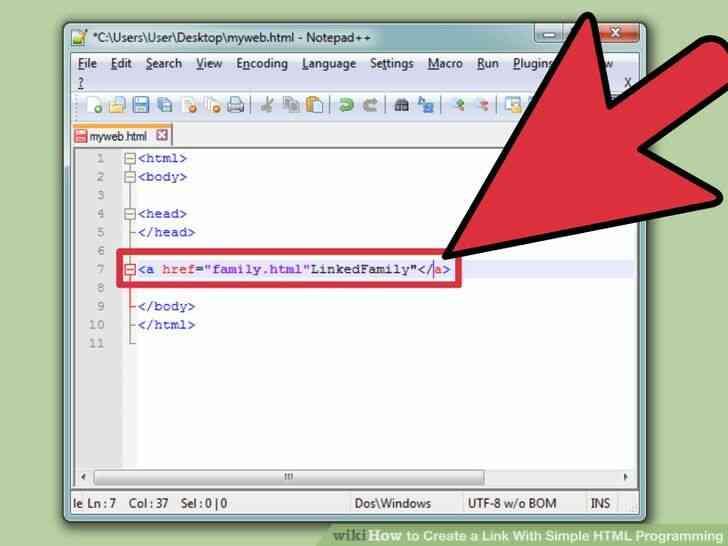
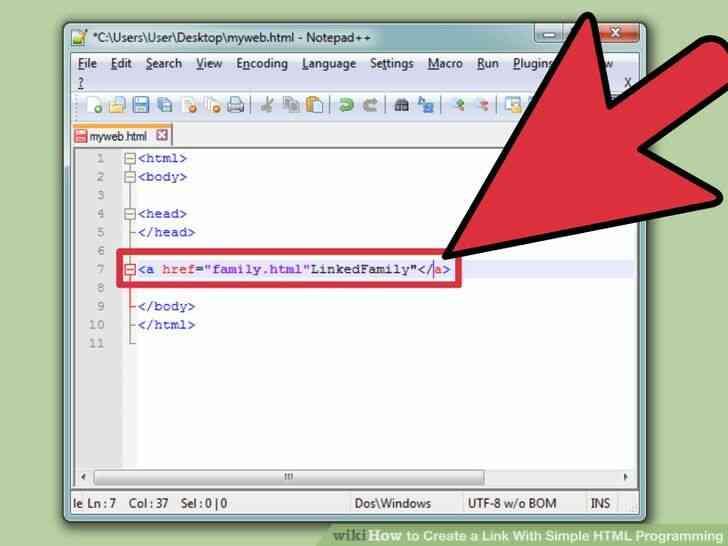
@@Lien vers une page dans le même dossier. Vous n'avez pas besoin d'inclure une URL complète, si vous créez un lien vers une page du même site (même si cela va fonctionner). Il est plus facile de garder votre site web organisé si vous utilisez des liens relatifs au lieu de cela, sans y compris le nom de domaine. Voici un exemple simple lien à partir d'une page à l'autre dans le même dossier:
- disons que vous êtes à la modification de la page http://example.edu/about/author.html.
- faire un lien vers la page http://example.edu/about/family.html il suffit de taper le nom de fichier:texte du Lien


6
@@_
@@Lien vers d'autres pages de votre site web. Vous pouvez également utiliser des liens relatifs à des direct le lien vers toute autre page du même site. Il y a seulement deux choses que vous devez savoir:[2]
- lien Vers une page dans un sous-dossier, inclure le nouveau chemin d'accès au fichier. Par exemple, si vous êtes sur la page http://example.edu/about/author.html et souhaitez mettre un lien vers http://example.edu/about/pets/dog.jpg, vous pouvez sauter le tout jusqu'à 'à propos de:'texte du Lien
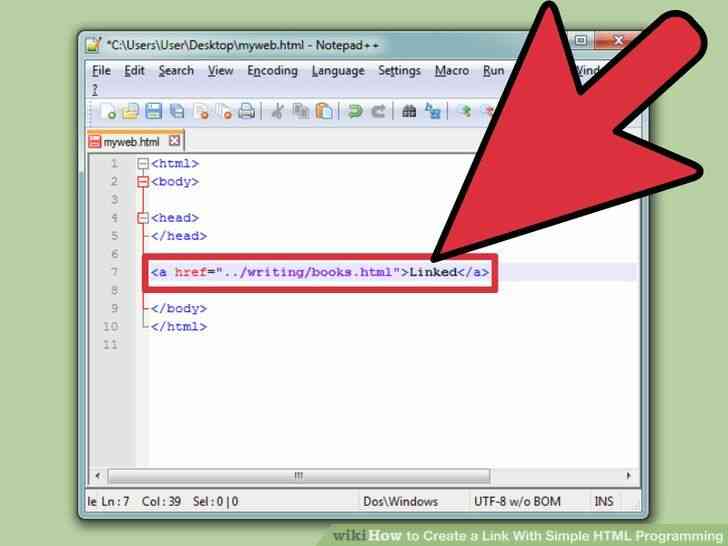
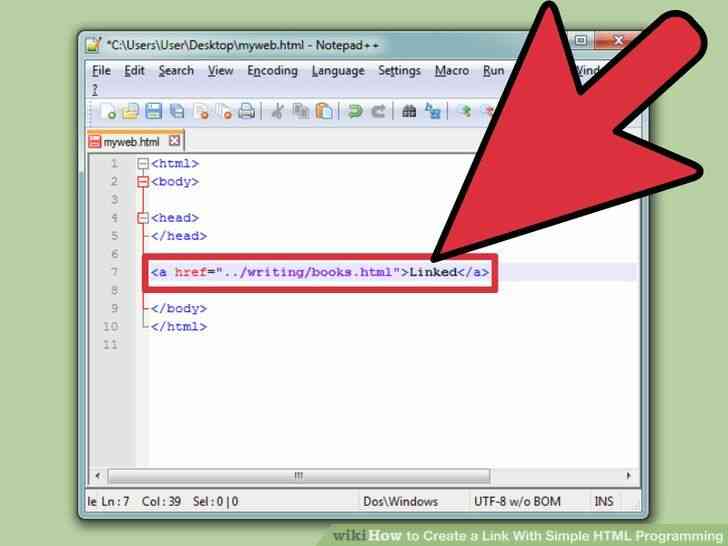
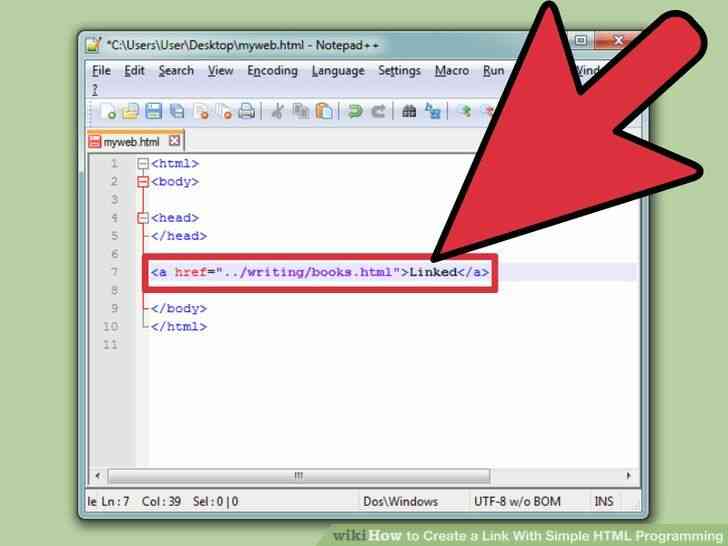
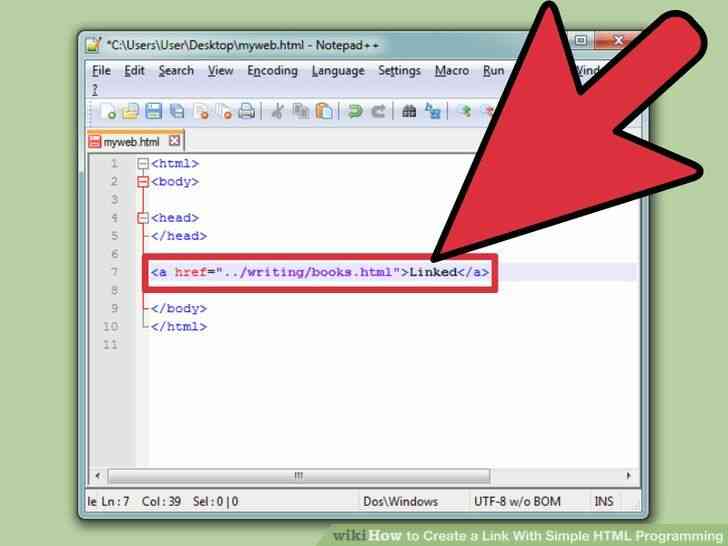
- lien Vers une page dans une autre branche du site, utilisez le '../' pour aller jusqu'à un dossier supérieur. Par exemple, faire un lien de /about/author.html pour http://example.edu/writing/books.html, de type:texte du Lien
@@_
@@
Méthode 2
les liens Dans une Page


1
@@_
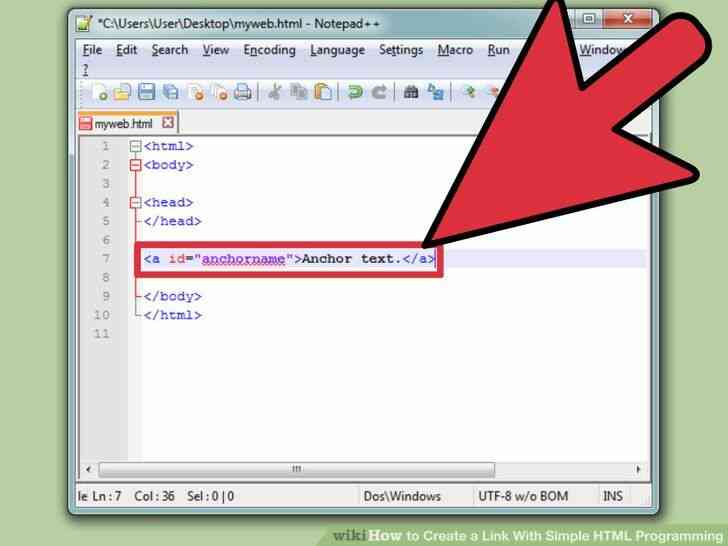
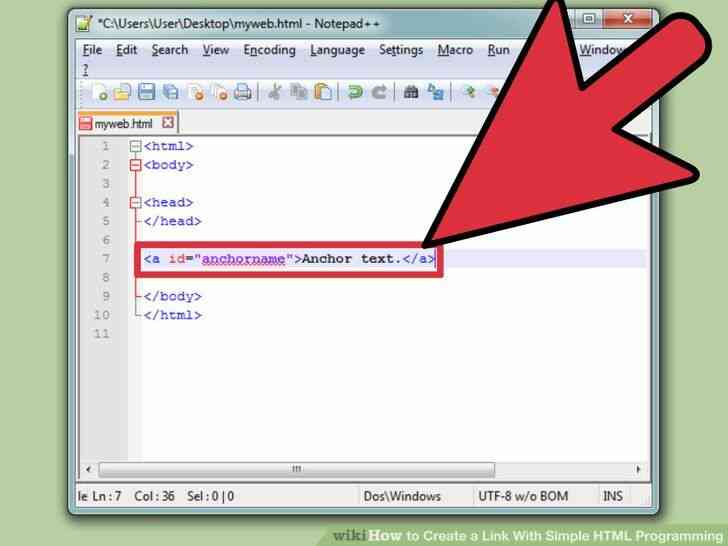
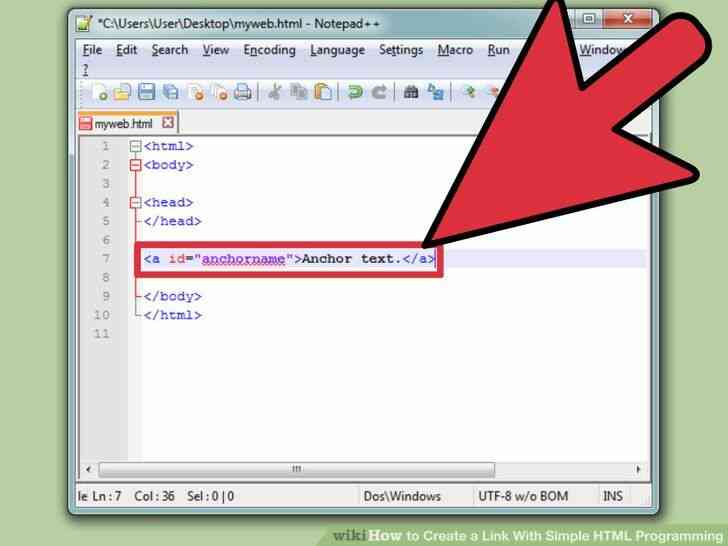
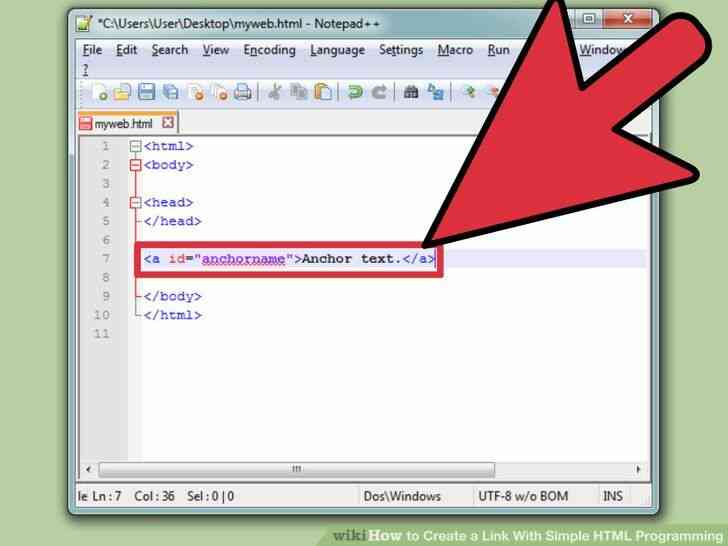
@@de Créer une destination d'ancrage. Si vous créez un lien vers une longue page web, vous pouvez conduire les gens vers un point précis sur la page au lieu de la haut. Pour ce faire, ouvrez le document HTML pour la page de destination. Insérer cette balise d'ancrage à l'endroit où vous souhaitez mettre un lien vers:
- texte d'Ancre.il s'affiche comme du texte normal, puisque c'est la destination d'un lien et pas un lien lui-même. Vous pouvez remplacer 'anchorname' avec n'importe quel nom, tant que vous n'utilisez pas le même nom deux fois sur une page.


2
@@_
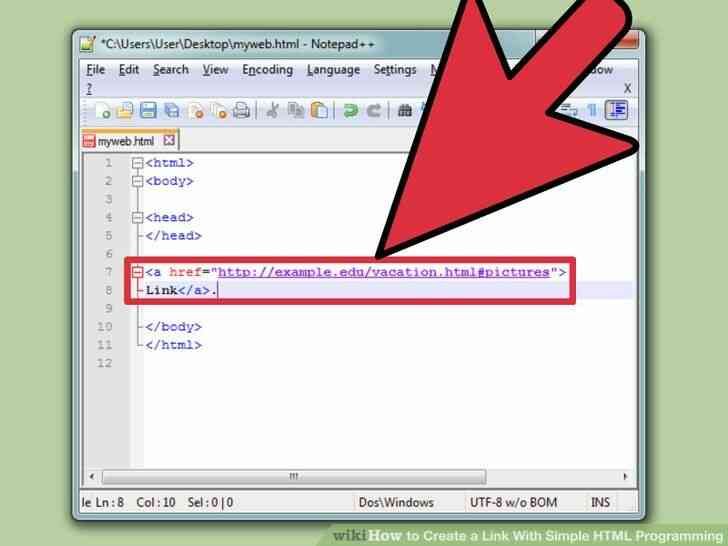
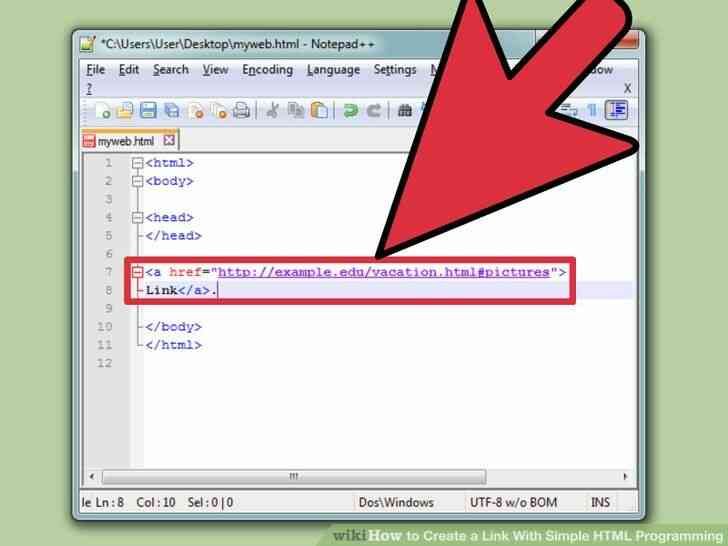
@@Lien vers la destination d'ancrage. Créer un lien vers un point spécifique sur la page, d'ajouter le symbole # à la fin de l'URI, suivie par le nom exact que vous avez utilisé pour l'attribut id. C'est sensible à la casse.
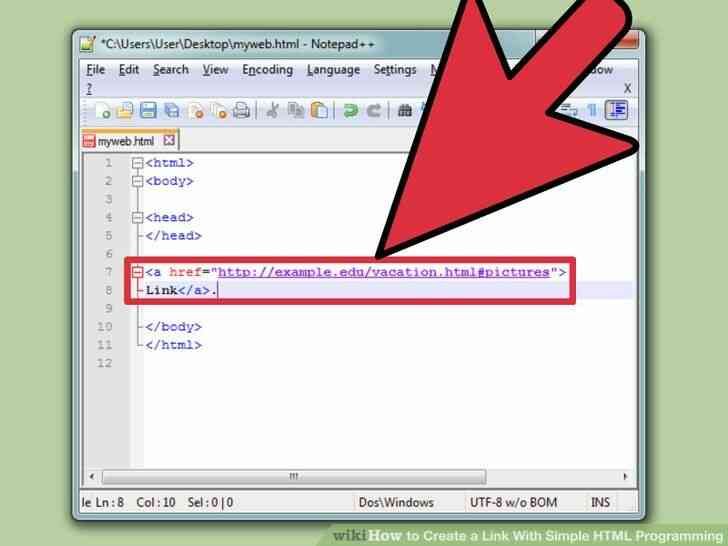
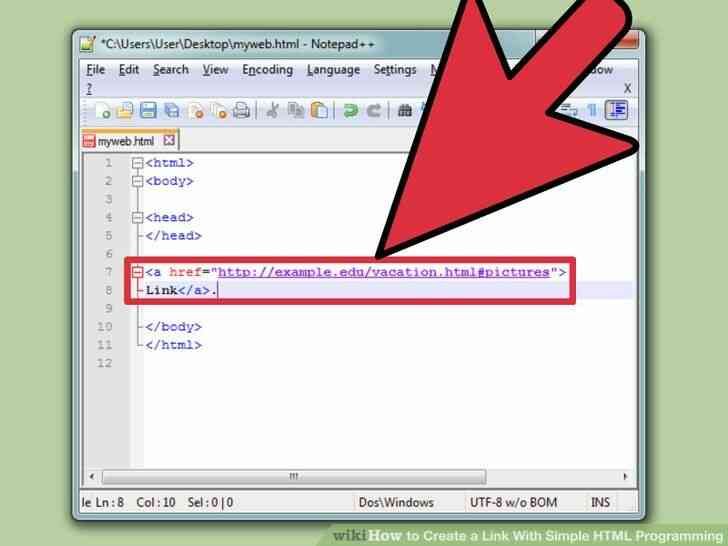
- Par exemple pour le lien vers l'ancre sur la page http://example.edu/vacation.html, type:texte du Lien..
- Vous pouvez ajouter ceci à l'absolu ou par rapport à des liens (voir les instructions séparées de la méthode).


3
@@_
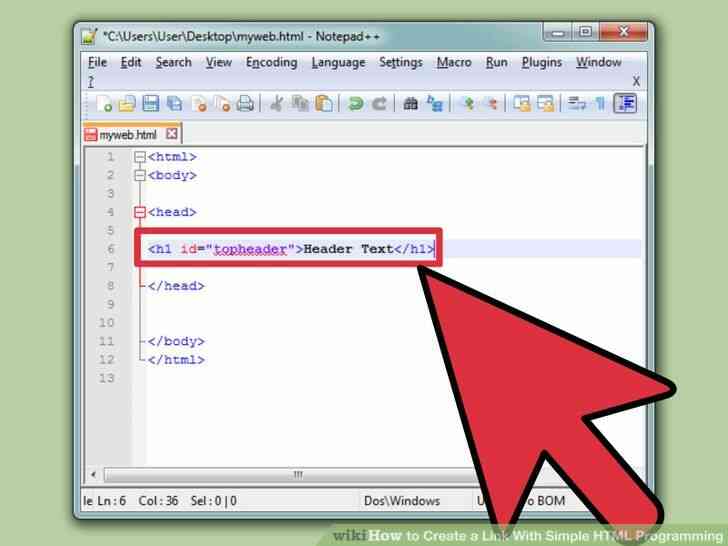
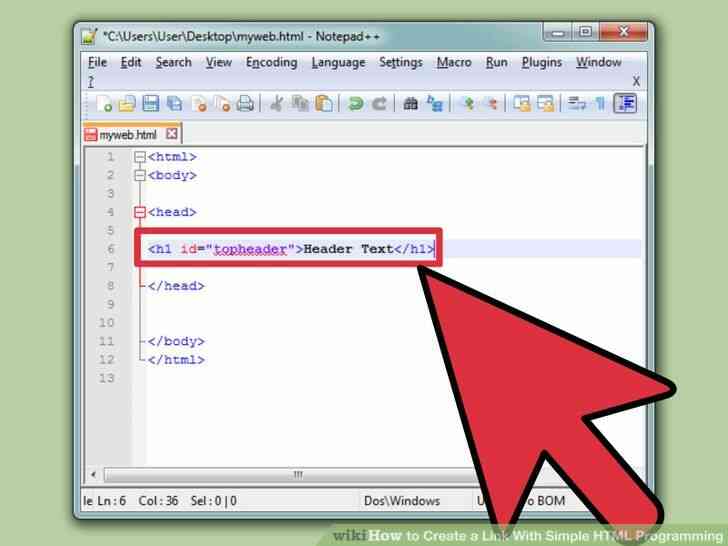
@@Ajouter un point d'ancrage pour toute balise HTML. Vous pouvez également créer un point d'ancrage en insérant id='anchorname' dans n'importe quelle balise HTML.[3] Lien vers la présente exactement de la même manière. Voici quelques exemples:
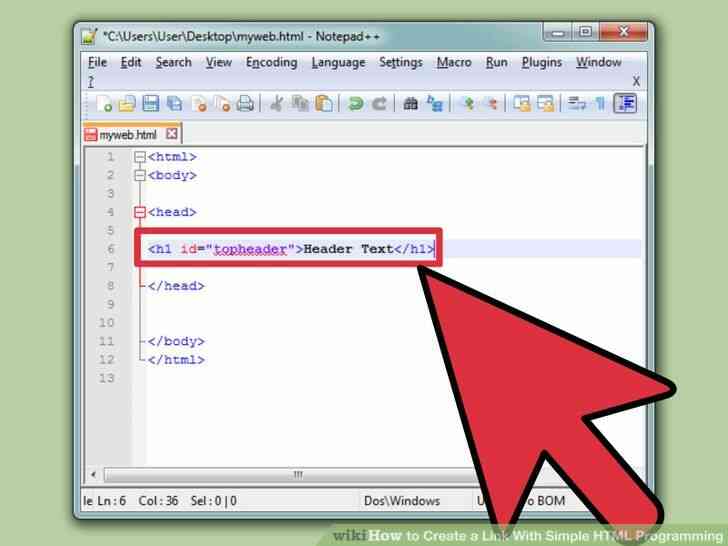
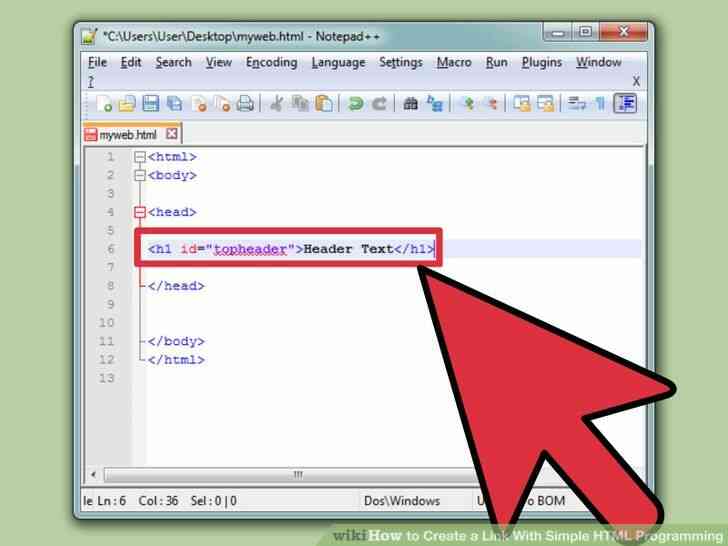
- Lien vers ce par l'ajout #topheader à l'URL.
un Paragraphe de texte
Lien vers ce par l'ajout #introparagraph à l'URL.
Comment Creer un Lien Avec Simple de Programmation HTML
Une fois que vous avez cree un couple de pages web en utilisant HTML, vous aurez envie de les relier en un site plus grand. Apprenez comment faire un lien d'une page de votre site a l'autre, ou a tout autre site sur l'internet. Vous pouvez meme envoyer vos visiteurs d'un endroit specifique sur la page pour enregistrer le defilement du temps.
Mesures
@@_
@@
Methode 1
les liens vers une Autre Page Web


1
@@_
@@Ouvrir votre fichier HTML. Ouvrez le fichier HTML pour la page que vous souhaitez editer. (Si vous partez de zero et de besoin de quelques informations de fond, creer le document avant la lecture de cet article.)


2
@@_
@@Placer un lien sur votre page. Ajoutez le code suivant dans le corps de votre document HTML, ou vous souhaitez faire apparaître le lien:


3
@@_
@@Ecrire le texte du lien a afficher. Rien dans l'entre et tags apparaîtra sur votre page comme un lien. Vous pouvez modifier cela avec d'autres balises html comme vous le feriez pour tout autre texte.
- Vous pouvez egalement mettre une image dans un lien:
 .L'utilisateur ne voit pas l'image https://image.commentfaire.net/howtodo/wkh\image\computers-and-electronics\0866287-how-to-create-a-link-with-simple-html-programming-6.jpg et cliquez sur l'image pour visiter http://www.wikihow.com/.
.L'utilisateur ne voit pas l'image https://image.commentfaire.net/howtodo/wkh\image\computers-and-electronics\0866287-how-to-create-a-link-with-simple-html-programming-6.jpg et cliquez sur l'image pour visiter http://www.wikihow.com/.


4
@@_
@@Changer la destination du lien. Le la marque que vous venez de creer est appele une 'ancre'. L'attribut href dans l'ancre definit la destination du lien. Remplacer http://www.wikihow.com/ dans l'exemple ci-dessus avec l'URI que vous souhaitez creer un lien.
- Toujours entourent l'URI avec des guillemets.
- les Uri sont sensibles a la casse.[1] Copier-coller ou taper exactement comme ils apparaissent.


5
@@_
@@Lien vers une page dans le meme dossier. Vous n'avez pas besoin d'inclure une URL complete, si vous creez un lien vers une page du meme site (meme si cela va fonctionner). Il est plus facile de garder votre site web organise si vous utilisez des liens relatifs au lieu de cela, sans y compris le nom de domaine. Voici un exemple simple lien a partir d'une page a l'autre dans le meme dossier:
- disons que vous etes a la modification de la page http://example.edu/about/author.html.
- faire un lien vers la page http://example.edu/about/family.html il suffit de taper le nom de fichier:texte du Lien


6
@@_
@@Lien vers d'autres pages de votre site web. Vous pouvez egalement utiliser des liens relatifs a des direct le lien vers toute autre page du meme site. Il y a seulement deux choses que vous devez savoir:[2]
- lien Vers une page dans un sous-dossier, inclure le nouveau chemin d'acces au fichier. Par exemple, si vous etes sur la page http://example.edu/about/author.html et souhaitez mettre un lien vers http://example.edu/about/pets/dog.jpg, vous pouvez sauter le tout jusqu'a 'a propos de:'texte du Lien
- lien Vers une page dans une autre branche du site, utilisez le '../' pour aller jusqu'a un dossier superieur. Par exemple, faire un lien de /about/author.html pour http://example.edu/writing/books.html, de type:texte du Lien
@@_
@@
Methode 2
les liens Dans une Page


1
@@_
@@de Creer une destination d'ancrage. Si vous creez un lien vers une longue page web, vous pouvez conduire les gens vers un point precis sur la page au lieu de la haut. Pour ce faire, ouvrez le document HTML pour la page de destination. Inserer cette balise d'ancrage a l'endroit ou vous souhaitez mettre un lien vers:
- texte d'Ancre.il s'affiche comme du texte normal, puisque c'est la destination d'un lien et pas un lien lui-meme. Vous pouvez remplacer 'anchorname' avec n'importe quel nom, tant que vous n'utilisez pas le meme nom deux fois sur une page.


2
@@_
@@Lien vers la destination d'ancrage. Creer un lien vers un point specifique sur la page, d'ajouter le symbole # a la fin de l'URI, suivie par le nom exact que vous avez utilise pour l'attribut id. C'est sensible a la casse.
- Par exemple pour le lien vers l'ancre sur la page http://example.edu/vacation.html, type:texte du Lien..
- Vous pouvez ajouter ceci a l'absolu ou par rapport a des liens (voir les instructions separees de la methode).


3
@@_
@@Ajouter un point d'ancrage pour toute balise HTML. Vous pouvez egalement creer un point d'ancrage en inserant id='anchorname' dans n'importe quelle balise HTML.[3] Lien vers la presente exactement de la meme maniere. Voici quelques exemples:
- Lien vers ce par l'ajout #topheader a l'URL.
un Paragraphe de texte
Lien vers ce par l'ajout #introparagraph a l'URL.
Comment Créer un Lien Avec Simple de Programmation HTML
By commentfaire
Une fois que vous avez créé un couple de pages web en utilisant HTML, vous aurez envie de les relier en un site plus grand. Apprenez comment faire un lien d'une page de votre site à l'autre, ou à tout autre site sur l'internet. Vous pouvez même envoyer vos visiteurs d'un endroit spécifique sur la page pour enregistrer le défilement du temps.