Flottant à Côté des Barres de vous aider à organiser des images, des liens ou des barres d'outils. Il est facile d'en ajouter un à la gauche de votre page d'Utilisateur. Continuez à lire pour obtenir des instructions détaillées.
les Étapes


1
@@_
@@Cliquez sur l'onglet Modifier en haut de votre page d'Utilisateur. Cela vous mènera à votre page utilisateur et les éléments. Chaque et tout ce que vous avez enregistrés et publiés sur votre page utilisateur peut être trouvé ici.


2
@@_
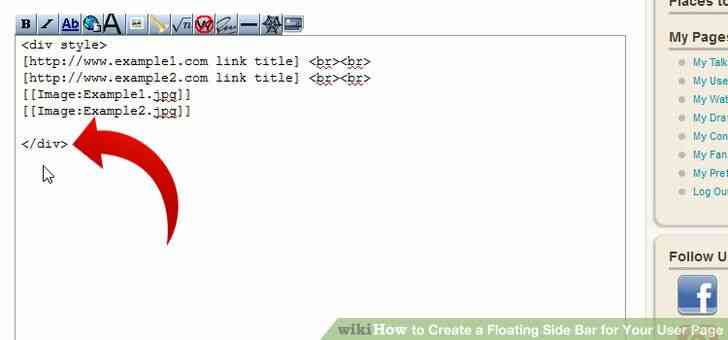
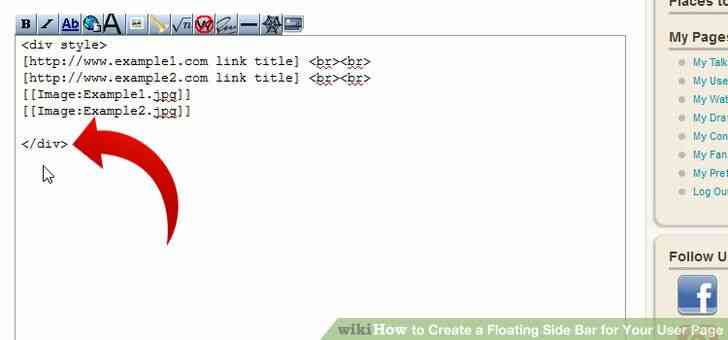
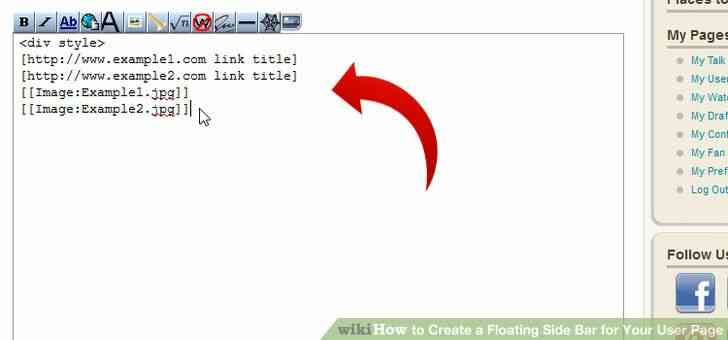
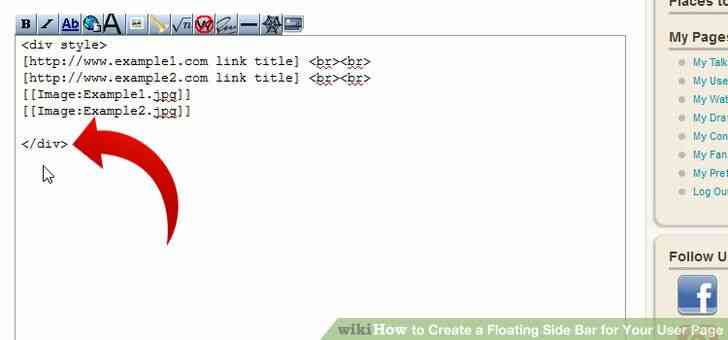
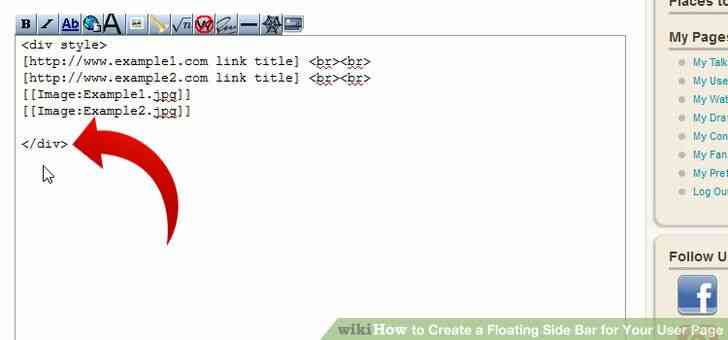
@@Copier et coller à l'emplacement désiré sur la page. Une balise
indique au système que vous êtes en formant une division, et il sera utilisé pour regrouper des éléments d'une page, telles que la couleur et la police des familles. Mais sans quelque chose après la 'div' de la balise, il ne se passera rien. Par conséquent, le 'style' est placé après 'div'. Cela indique au système que nous serons à l'aide d'attributs tels que la couleur et les polices de caractères.


3
@@_
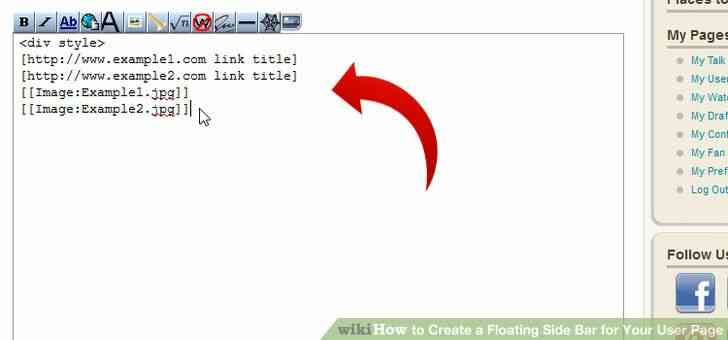
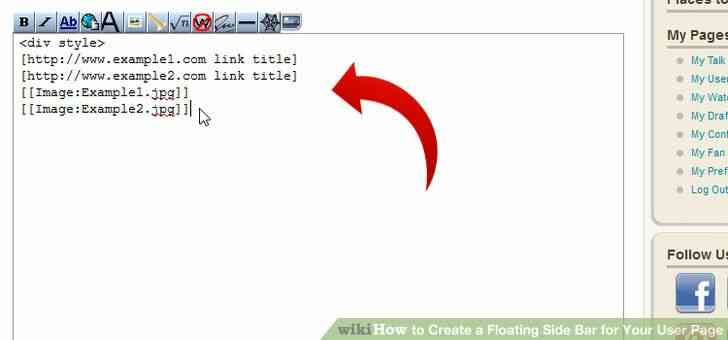
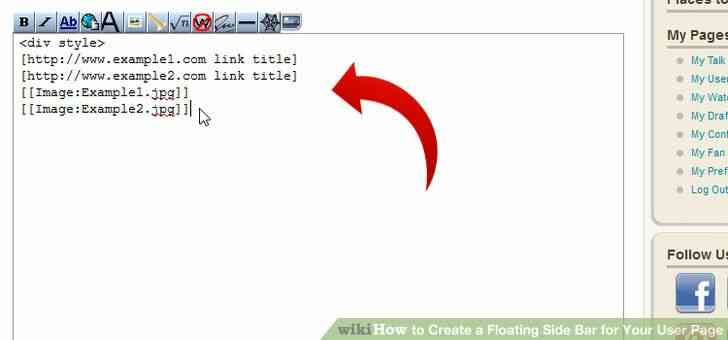
@@Placer des images, des liens ou des barres d'outils sous le code. Sans les images ou les informations, le volet ne s'affichent pas de quoi que ce soit, et le code sera simplement ignoré. Par conséquent, nous essayons de donner quelque chose à travailler avec.


4
@@_
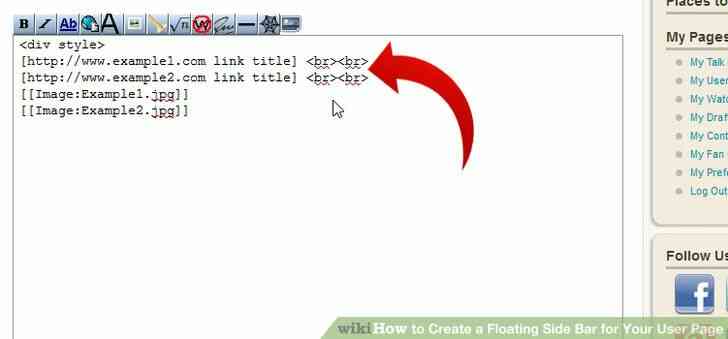
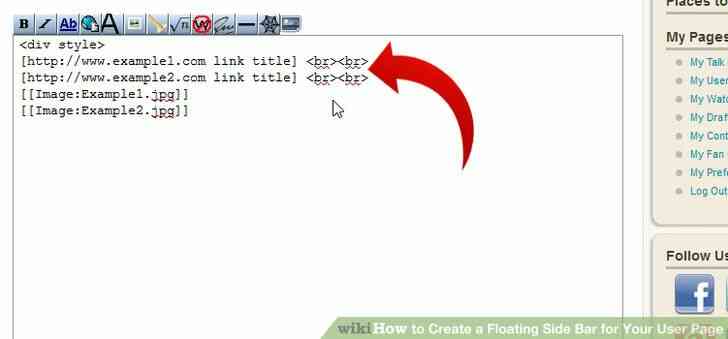
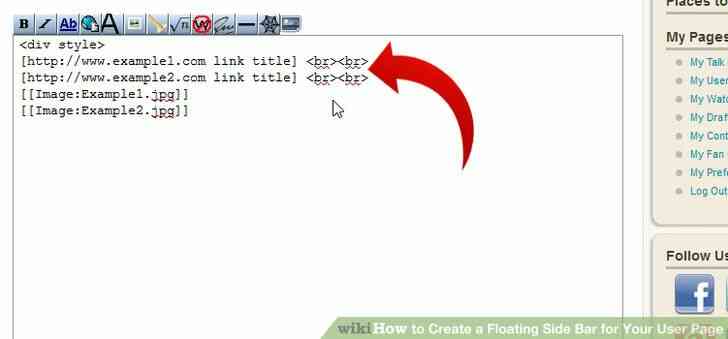
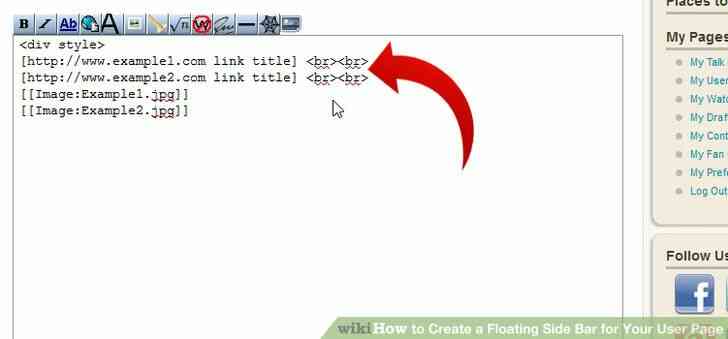
@@Utiliser
après chaque image ou un lien pour créer une colonne. Une balise
qui indique au système pour ajouter un saut de ligne après ou avant un morceau de l'information. Cependant, si l'on ajoute une balise
, les images semblent purement adjacents les uns aux autres. Par conséquent, un autre
doit être placé.
- de plus,
fonctionnera aussi bien.


5
@@_
@@Place sous les images, des liens ou des barres d'outils. Cette ferme du code, et indique au système d'arrêter le code à un certain point. Si vous oubliez de fermer le code, le tout sous le code sera affecté par elle. Comme avec beaucoup d'autres code, il est toujours préférable de fermer votre code.


6
@@_
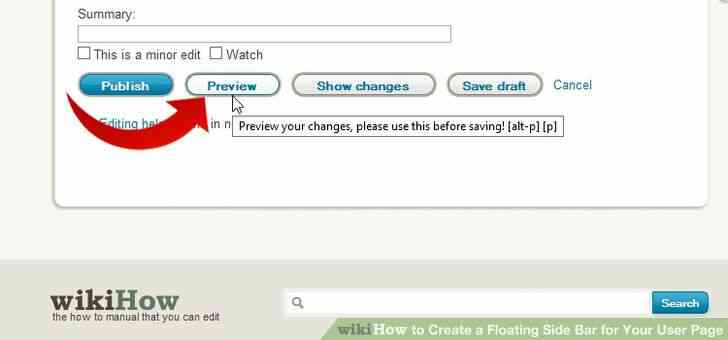
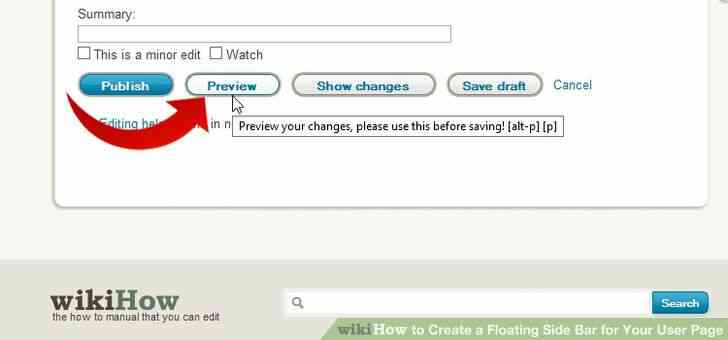
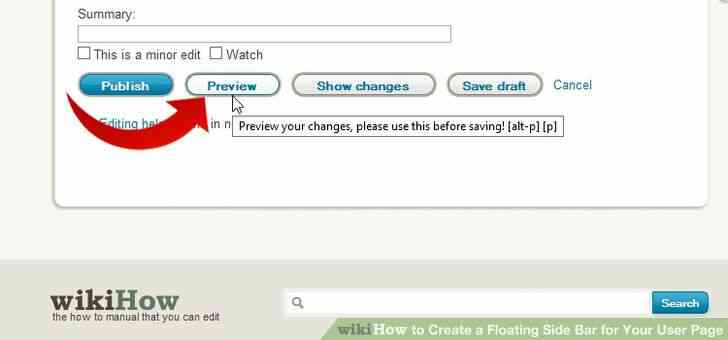
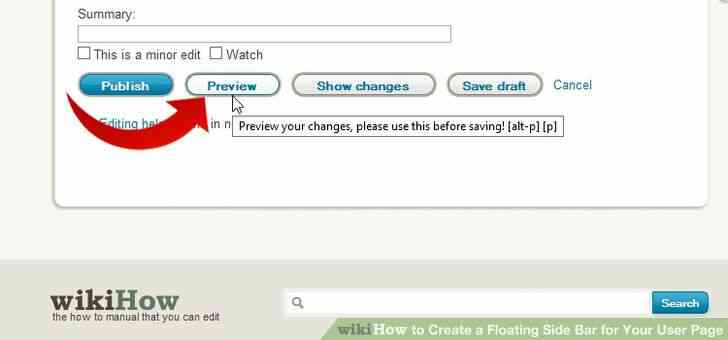
@@Cliquez sur l'Aperçu, au bas de la page, à l'examen de l'effet désiré. Ce n'est pas une étape obligatoire, mais il est toujours préférable d'examiner vos modifications et si vous n'êtes pas satisfait de la conception, vous pouvez toujours en changer.


7
@@_
@@Écrire une note dans le Résumé de modification, au bas de la page, afin de clarifier l'ajout d'une barre latérale. Comme l'Étape 6, ce n'est pas une étape obligatoire, mais pour s'assurer il n'y a pas de choc dans les éditions et la confusion, vous devez toujours écrire un résumé de votre montage. Il aide les nettoyants savez ce que vous faites.


8
@@_
@@Cliquez sur Publier, au bas de la page pour enregistrer vos modifications.
Comment Creer un Flottant de la Barre Laterale pour Votre Page Utilisateur
Flottant a Cote des Barres de vous aider a organiser des images, des liens ou des barres d'outils. Il est facile d'en ajouter un a la gauche de votre page d'Utilisateur. Continuez a lire pour obtenir des instructions detaillees.
les Etapes


1
@@_
@@Cliquez sur l'onglet Modifier en haut de votre page d'Utilisateur. Cela vous menera a votre page utilisateur et les elements. Chaque et tout ce que vous avez enregistres et publies sur votre page utilisateur peut etre trouve ici.


2
@@_
@@Copier et coller a l'emplacement desire sur la page. Une balise
indique au systeme que vous etes en formant une division, et il sera utilise pour regrouper des elements d'une page, telles que la couleur et la police des familles. Mais sans quelque chose apres la 'div' de la balise, il ne se passera rien. Par consequent, le 'style' est place apres 'div'. Cela indique au systeme que nous serons a l'aide d'attributs tels que la couleur et les polices de caracteres.


3
@@_
@@Placer des images, des liens ou des barres d'outils sous le code. Sans les images ou les informations, le volet ne s'affichent pas de quoi que ce soit, et le code sera simplement ignore. Par consequent, nous essayons de donner quelque chose a travailler avec.


4
@@_
@@Utiliser
apres chaque image ou un lien pour creer une colonne. Une balise
qui indique au systeme pour ajouter un saut de ligne apres ou avant un morceau de l'information. Cependant, si l'on ajoute une balise
, les images semblent purement adjacents les uns aux autres. Par consequent, un autre
doit etre place.
- de plus,
fonctionnera aussi bien.


5
@@_
@@Place sous les images, des liens ou des barres d'outils. Cette ferme du code, et indique au systeme d'arreter le code a un certain point. Si vous oubliez de fermer le code, le tout sous le code sera affecte par elle. Comme avec beaucoup d'autres code, il est toujours preferable de fermer votre code.


6
@@_
@@Cliquez sur l'Aperçu, au bas de la page, a l'examen de l'effet desire. Ce n'est pas une etape obligatoire, mais il est toujours preferable d'examiner vos modifications et si vous n'etes pas satisfait de la conception, vous pouvez toujours en changer.


7
@@_
@@Ecrire une note dans le Resume de modification, au bas de la page, afin de clarifier l'ajout d'une barre laterale. Comme l'Etape 6, ce n'est pas une etape obligatoire, mais pour s'assurer il n'y a pas de choc dans les editions et la confusion, vous devez toujours ecrire un resume de votre montage. Il aide les nettoyants savez ce que vous faites.


8
@@_
@@Cliquez sur Publier, au bas de la page pour enregistrer vos modifications.
Comment Créer un Flottant de la Barre Latérale pour Votre Page Utilisateur
By commentfaire
Flottant à Côté des Barres de vous aider à organiser des images, des liens ou des barres d'outils. Il est facile d'en ajouter un à la gauche de votre page d'Utilisateur. Continuez à lire pour obtenir des instructions détaillées.